Wie ist unser Logo entstanden? Wie sind unsere Grafiker bei diesem Prozess vorgegangen?
Die Entwicklung aus zwei Perspektiven:
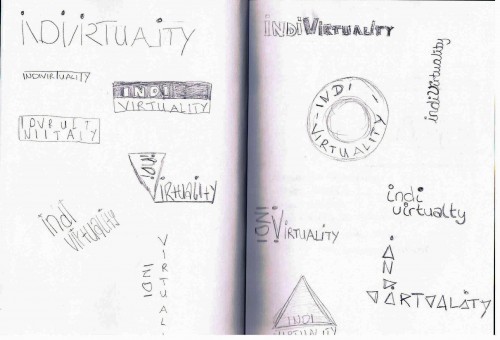
Mit kleinen Skizzen und verschiedener Typografie frei Hand gescribbelt ging es los. Meine Grundidee war es, den Namen „Indivirtuality“ so darzustellen, dass man es auf Anhieb erkennt, dass es ein Wort aus zwei zusammengesetzten Wörtern ist.
Hochkant, quer, rund, groß, klein – alles war dabei. Nichts konnte mich wirklich überzeugen. Denn die große Herausforderung war es, ein Logo zu kreieren, das jeder sofort mit unserem interaktiven Raum identifiziert. Da wir einen Raum mit verschiedenen Spielestationen entwerfen, hatte ich im Hinterkopf noch etwas Verspieltes in das Logo miteinzubauen.
Zuletzt bin ich zu dem Entschluss gekommen, dass ich das Wort „indi“ von „virtuality“ abheben möchte und umgekehrt.

©B. Leichtle
Nach einem Meeting mit der Gruppe eine Woche später, konnte ich feststellen, dass ich nicht allein mit dieser Idee war. In Fioroenza’s ersten Entwürfen habe ich sofort das gesehen, nachdem ich die Woche zuvor gesucht habe.
Folglich habe ich mich die Woche darauf noch einmal hingesetzt und mit Hilfe ihrer Typografie mich weiter daran versucht das Verspielte noch miteinzubringen.
Da wir in den Meetings häufiger Moods von Raumgestaltungsideen vorgestellt bekamen in denen häufiger gewebeartige Strukturen zu sehen waren, kam mir der Gedanke die Typografie mit einem wabenförmigen Muster zu verbinden. Nach einigen Versuchen mit Hilfe von Photoshop und InDesign entstand recht schnell mein endgültiger Entwurf. Ich setzte den Schriftzug auf ein wabenartiges Geflecht, das ich ebenso selbst erstellt habe. Zunächst nutzte ich noch verschiedene Farben, um die Farben des Raums mit einzubringen. Nach mehrmaligem Anschauen war mir jedoch klar, dass es zu viel auf einmal ist. Deswegen entschied ich mich für Schwarz, Weiß und diverse Grauwerte.
Nach einer kurzen Pause fiel mir noch die Spiegelidee von Denise Entwürfen ein. Deshalb habe ich unter den Schriftzug noch einen Art Schatten gesetzt, der die Typografie noch verstärken sollte.
So entstand innerhalb von zwei Wochen und mit Hilfe der anderen Entwürfe recht schnell mein endgültiges Logo, das ich den anderen vorstellen wollte und konnte, da ich sehr zufrieden damit war, vor allem wenn man die Scribbles mit dem letzteren Entwurf vergleicht.
In dieser Zeit habe ich gelernt, dass es wichtig ist, sich immer die Meinungen von anderen einzuholen und auch Vorschläge anderer zu berücksichtigen. Dadurch bin auch ich meiner Grundidee immer näher gekommen und konnte sie letztendlich so umsetzen, wie ich es mir vorgestellt habe.
Bettina Leichtle
Die Überlegung für ein Logo beginnt mit dem Namen. Was beinhaltet dieser? Was möchte ich transportieren? Daher stand im Vordergrund erst einmal das Wort Individualität und folgende Fragen: Was zeichnet Individualität aus? In welchen Hinsichten sind wir individuell?
Da Individualität viele, für jeden eine eigene Bedeutung, besitzt und in jeder Form existiert, habe ich mich dafür entschlossen ein reines und simples typografisches Logo zu entwickeln. Ich finde, dass ein Logo dann funktioniert wenn es klar und schnell erfassbar ist.
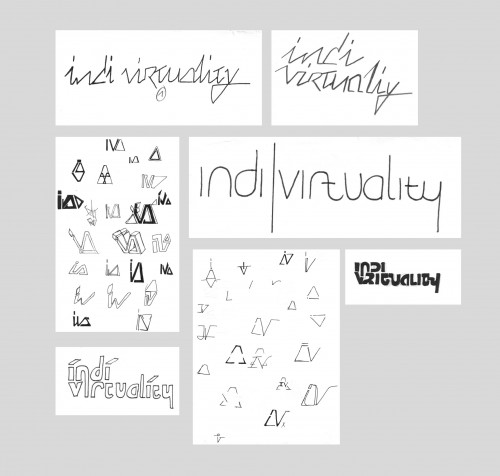
Im nächsten Schritt habe ich alle Ideen skizziert und aufgeschrieben. Ich wollte diese Ideen erst aufzeichnen ohne gleich in die Bewertung zu gehen, oder sie schnell wieder zu verwerfen.

©F. Moscagiura
Nach der ersten Auswahl, wurden die Skizzen eingescannt oder gleich als Vektoren erzeugt.
Die erste Vektorisierung beinhaltet auch die Entscheidungen, ob mit Serifenschrift oder einer klaren Schrift gearbeitet wird, ob man eine existierende Schriftart verwendet oder eine Schrift neu konstruiert und ob man eine existierende Schrift nützt und diese individualisiert.
Ich habe mich für die Gil Sans entschieden und sie abstrakter gestaltet. Das heißt, weglassen und neue Elemente einbringen. So entstand auch das Dreieck, welches im V und im A von Virtuality vorkommt.
Diese, weiter ausgearbeitete Version, wurde dann der gesamten Gruppe vorgestellt. Nach Anregungen, Wünschen und Ideen setzte ich mich ein weiteres Mal an das Logo.
Die finale Version funktioniert als Schriftzeichen im Druck und Online. Die Lesbarkeit ist gegeben und der Boldschriftschnitt für Individualität zeichnet diese optisch wieder aus.
Das schon erwähnte Dreieck kann als Icon oder als Gestaltungselement verwendet werden. In der Installation an sich werden Farbtöne als Kennzeichnung benützt, daher ist die Entscheidung, das Logo in Schwarz bzw. als Negativ in Weiß zu belassen, gefallen. Dies hat den Hintergrund, dass nicht ein zu breites Feld an Farben entsteht und der Besucher nicht verwirrt wird.
Die ganze Entwicklung des Logos nahm zwei Wochen in Anspruch. Durch Pausen und neuer Sicht auf das Entstandene blieb der kreative Prozess konstant. Besonders der Input der ganzen Gruppe unterstützte dies.
In den Austausch innerhalb der Gruppe, würde ich bin Zukunft mehr Zeit investieren. Ich bin der Meinung, dass besonders Austausch Kreativität unterstützt.
Fiorenza Moscagiura

Hallo Ladies!
HdM – Hochschule der Medien – schön und gut, aber was Ihr hier – sehr interessant – darstellt, ist im Netz öffentlich einsehbar. Ich bin ganz zufällig auf Euch gestoßen – durch einen Tipfehler im Wort Individualität beim „googlen“!
Medien (öffentlich!) sollten Euch und Eure Ideen ohne Schreib- und Sprachfehler präsentieren. Bettina: „…letzteren Entwurf…“ ?? Nicht besser „… letzen Entwurf…“? Fiorenza: „… durch Pausen und neuer Sicht auf…“?? Nicht besser: “ … Durch Pausen und eine neue Sicht …“ Kommafehler in größerer Anzahl!
Trotzdem: ich fand´s sehr interessant. Auch das Logo selbst, auch wenn ich es erstmal auf der Seite suchen musste.
Georg Kastrioti