Eine Station unserer Installation bietet dem Besucher die Möglichkeit, die Welt durch die Augen Edgar Allan Poes zu betrachten und zu beeinflussen. Wo sein Blick hinfällt, ändert sich die Farbigkeit des Raumes. Düstere Schatten treten aus dem Nichts, Gegenstände bewegen sich wie von allein.
Die Herangehensweise
Um dieses Szenario umzusetzen wollen wir zwei Technologien verbinden:
1. Eye Tracking: Der Besucher blickt durch das Portrait Edgar Allan Poes, Kameras erfassen seine Augen und analysieren die Blickrichtung.
2. Video Mapping: Der Teil des Raums den der Besucher durch das Portrait einsehen kann, ist weiß gehalten. In ihm befinden sich drei neutrale weiße Quader. Mittels einer Projektion wird der Raum gestaltet. Die Wände bekommen Texturen, die Quader werden zu konkreten Gegenständen: ein Bücherregal, ein Tisch, eine Büste.
Entsprechend können wir den Raum und die Gegenstände verändern, je nachdem wohin der Blick des Besuchers fällt.

© Thomas Steinbach
Eye Tracking
Gängige Einsatzgebiete für Eye-Tracking finden sich in der Marktforschung, der Psychologie oder auch in der Computersteuerung für körperlich beeinträchtigte Menschen. Allen ist gemein, dass sie ein großes Maß an Präzision voraussetzen und daher eine Kalibrierung, eine Anpassung an den einzelnen Nutzer, fordern. Gängige Eye-Tracking Software ist deshalb dementsprechend ausgelegt.
Das ist ein Problem. Wir wollen vermeiden, dass jeder Besucher eine Kalibrierung durchführen muss. Dafür arbeiten wir an einer eigenen Software zur Analyse der Blickrichtung. Der Raum soll direkt dem Blick folgen, so erreichen wir ein hohes Maß an Immersion und Verblüffung. Im Gegenzug verzichten wir auf etwas Präzision. Das Feld, das der Blickende beeinflusst, wird 1-2 Meter breit sein.
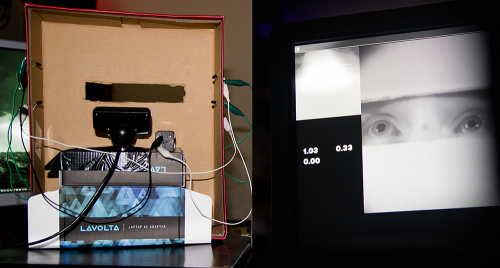
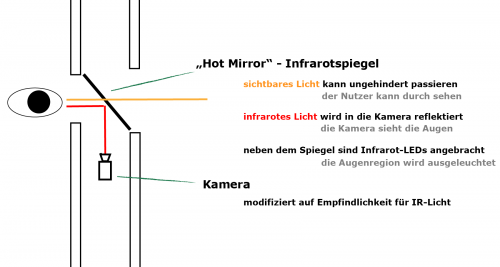
Der Besucher blickt durch Poes Portrait und damit ist die Position aus der er den Raum betrachtet vorgegeben. Wir müssen jetzt noch analysieren wohin er blickt. Um die Augen zu erfassen, werden wir in dem Bilderrahmen für jedes Auge einen speziellen Infrarot-Spiegel („Hot Mirror“) einsetzen. Dieser spiegelt nur Infrarotanteile des Lichts und der Besucher kann durchblicken wie durch ein Stück Glas. Eine Kamera erfasst über die Reflektion des Spiegels ein Infrarotbild des Auges.

© Thomas Steinbach
Im Infrarotbild ist die Pupille leicht zu finden da sie dunkler als ihre Umgebung erscheint. Mittels Kantendetektion ermitteln wir die Konturen der Augen und zuletzt die Position der Pupille dazu. Das geht vor allem durch die optimale Position der Kamera. Zur Umsetzung nutzen wir die Computervision Bibliothek OpenCV in der Programmiersprache C++.
Video Mapping
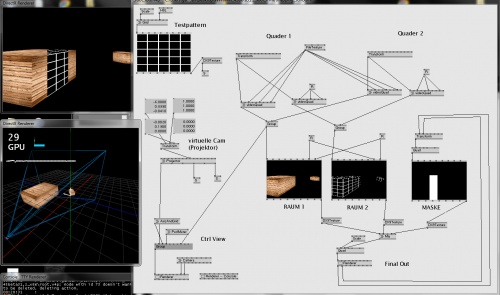
Hier setzen wir auf die Programmiersprache VVVV. Darin bauen wir den Raum und seine Objekte virtuell in 3D nach. Im virtuellen Raum platzieren wir Bilder, Grafiken und Videos an die Stellen, an denen sie im realen Raum erscheinen sollen. So können zum Beispiel verschiedene Möbel im Raum entstehen und verschwinden. Die Daten unseres Eye-Trackers werden über das Netzwerk empfangen.
Der Blick des Besuchers soll den Raum verändern, ähnlich einer Taschenlampe die einen dunklen Raum partiell beleuchtet. Um das zu erreichen, bauen wir drei Variationen des virtuellen Raums.
#1 generiert den Raum wie er normal erscheint.
#2 generiert den Raum vollständig durch die Augen des Nutzers beeinflusst.
#3 visualisiert den Blick des Nutzers durch den Raum. Die betrachteten Stellen sind weiß, alles andere ist schwarz. Dieser Raum wird als Maske genutzt und blendet an der vom Besucher fokussierten Stelle Raum 2 ein.
An der Position des realen Beamers wird eine virtuelle Kamera im 3D Raum positioniert. Diese filmt den 3D Raum und erstellt die Ausgabe die wir in den realen Raum projizieren. Stimmen alle Relationen zwischen dem 3D Raum und dem realen Raum, der virtuellen Kamera und dem realen Beamer überein, haben wir einen perfekt gemappten Raum dessen Inhalte wir flexibel und interaktiv benutzen können.

© Thomas Steinbach
von Thomas Steinabch
