So stellt sich wohl mancher den typischen Informatiker vor. Weit gefehlt. Der Medieninformatiker muss für seine Hochschulprojekte auch einmal tagesfüllende Inlinertouren machen. Und wenn er dann nach Hause kommt, setzt er sich noch bis 3 Uhr nachts an den Computer und programmiert eine interaktive Kletterwand, um wenigstens dieses Cliché zu erfüllen 😉
Aber genug dazu. Schauen wir doch einmal wie die Programmierung voran kommt:
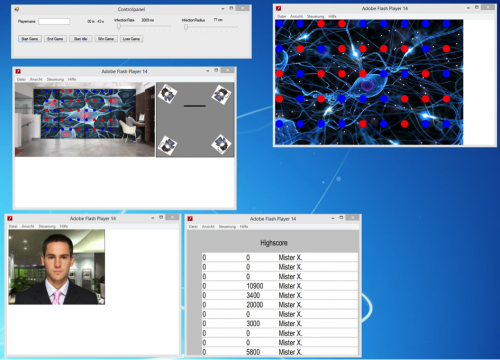
Dieses lustige Sammelsurium an Fenstern stellt den aktuellen Stand des Projektes dar. Einige, die das Programm bereits vor zwei Wochen gesehen haben würden jetzt eventuell sagen: „Das ist doch nichts Neues!“. Ja, das mag zwar so aussehen, aber unter der Haube hat sich viel getan. Doch dazu später mehr. Nun erstmal eine Erklärung für alle diejenigen, denen es neu ist.
Oben links sehen wir das Controlpanel. Hier wird das Spiel verwaltet und gesteuert. Die Schwierigkeit kann mit einem Infektionsradius, der um den Kletterer herum berechnet wird, und der Infektionsrate geregelt werden. Diese sind auch beide von der Zeit abhängig und passen sich dementsprechend an.
Ebenfalls ein Teil des Controlpanels ist das Fenster direkt darunter, welches den aktuellen Zustand der Wand, sowie alle Scheinwerfer im Raum zeigt. Die aktuelle Lichtsituation ist so immer sichtbar und bei Bedarf kann auch hinter den Kulissen mitgespielt und gemogelt werden. Steine gezielt infizieren kann sehr fies sein 😉
Oben rechts befindet sich die Animation, die später in 6m x 4m hinter der Kletterwand zu sehen sein wird. Zu diesem Zeitpunkt werden die Klettersteine dann auch nicht mehr als rote und blaue Punkte sichtbar sein.
Das Video des Docs und die Highscore runden das Angebot ab.
Für alle, die etwas mehr wissen wollen gibt es nun noch ein paar technische Details.
Die Spielelogik ist komplett in C# programmiert. Die Ansteuerung der Scheinwerfer erfolgt über das DMX Protokoll, welches mithilfe von ArtNet über UDP abgewickelt wird. Die Touch Events der Steine werden über eine Serielle Schnittstelle eingelesen und verarbeitet.
Fast alle Anzeigeelemente sind jedoch Flash-Filme und dies hat viele Gründe. Flash ist sehr einfach zu bedienen und es gibt bisher kein Grafikprogramm welches eine derart unkomplizierte Erstellung von Assets und interaktiven Elementen bietet. Auf diese Weise ist es nun möglich eine Lichtanimation für Steine und Raumlichter direkt in Flash zu animieren. Diese kann dann unkompliziert Live eingespielt werden.
An für sich hätte alles sehr schön sein können. Hätten nicht einige Programmierer ein paar grobe Fehler bei der Einbettung von Flash in .Net gemacht. Das dadurch entstandene Speicherleck kann man nun leider nicht mehr beheben, weshalb ich die Architektur der Anwendung umbauen musste. Ein Aufwand, der wahrscheinlich die bisherige Programmierung sogar übersteigt…. L
Die Kommunikation zwischen den einzelnen Programmteilen läuft nun nicht mehr wie bisher über das ExternalInterface von Flash sondern über eine selbstprogrammierte Socket Schnittstelle. Auch wem dies nichts sagt, kann ich hier die Vorteile nennen:
– Kein Speicherleck mehr, die Anwendung stürzt nicht mehr ab
– Ausnutzung von mehreren CPU Kernen durch unabhängige Programme
– Die Flash Filme können wahlweise auch auf anderen Rechnern laufen und verbinden sich dann über das Netzwerk zum Hauptprogramm
Und auch sonst hat sich etwas getan. Das Video des Erzählers kann nun direkt in Premiere mit CuePoints versehen werden, sodass einzelne Positionen unkompliziert vom Programm angesprungen werden können. Auch bei Änderung der Video Datei.
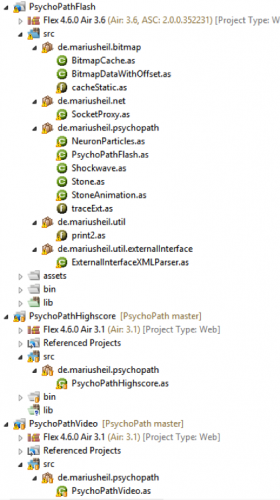
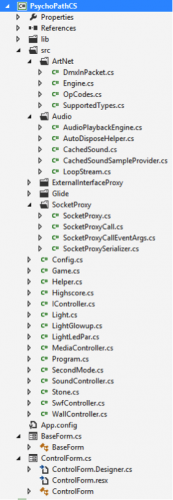
Um den Umfang des Projektes mal ein wenig klar zu machen, gibt es hier noch 2 Screenshots der involvierten Dateien:
Soweit erst einmal der aktuelle Stand. Weitere Probleme sind nicht eingeplant. Ich hoffe nur, dass diese das auch wissen.
Beitrag von Marius Heil