Am 1. November haben wir zum ersten Mal Eclipse geöffnet und die erste Zeile Programmcode eingetippt. Diese Zeile war der Beginn unseres interaktiven Spiels, an dem seither fast täglich programmiert wurde.
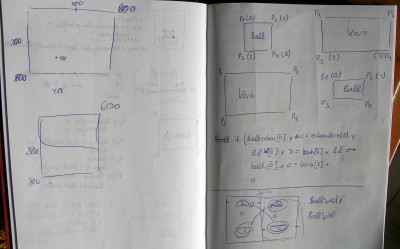
Bevor wir mit der eigentlichen Programmierung loslegen konnten, mussten wir darüber nachdenken welche Klassen und Methoden nötig sind und wie diese möglichst sinnvoll verschachtelt werden, um auch am Ende den Überblick zu behalten und auf mögliche Fehler schnell reagieren zu können. Wie sich mittlerweile herausstellte haben unsere Überlegungen zu einer guten Struktur geführt:
Jedes Spielelement ist in einer eigenen Klasse definiert, in der die Eigenschaften und Methoden des Objekts stehen. So sind in der Klasse Ball z.B. Variablen für die Position und die Geschwindigkeit des Balls festgelegt und Methoden für dessen Bewegungs- und Kollisionsverhalten implementiert.
Für die einzelnen Spielabschnitte wurden wiederum eigene Klassen geschrieben, in denen alle nötigen Objekte erstellt und Methoden aufgerufen werden. Von jeder Spielsequenzklasse wird ein Objekt in der Hauptklasse erstellt, die die ausführenden Methoden der Objekte ruft. Dadurch können wir flexibel zeitliche Abläufe koordinieren und mögliche Contentveränderungen leicht umsetzen.
Angewandte Mathematik
Für die Kollisions- und Bewegungsberechnung wurden noch einmal Rechenschieber und Geodreieck aus der Schultasche gekramt. Außerdem verschafften kleinen Skizzen eine bessere Vorstellung und waren trotz oder gerade wegen ihrer schlichten Darstellungsform nicht selten der Schlüssel zum Erflog. Fehlersuche und rauchenden Köpfe blieben natürlich dennoch nicht aus.

Foto © Annabel Schiebol
Do it yourself
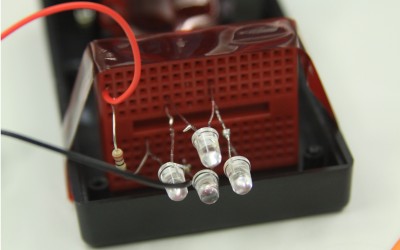
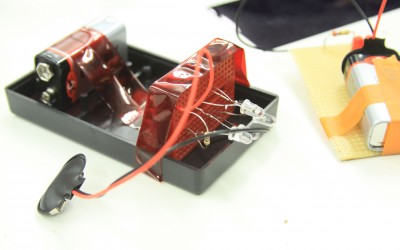
Das Technikteam baute für die Spielsteuerung eine Art Fernbedienung, bestehend aus vier Infrarot-LEDs, die über eine 9V Batterie betrieben werden.

Foto © Onno Bahns

Foto © Onno Bahns
Für das Tracking benutzen wir unseren bewährten Aufbau:
Als erstes wird eine handelsübliche PS3-Eye Kamera zu einer Infrarotkamer umgebaut. Hierfür muss zunächst der inne liegende Infrarotfilter entfernt werden.

Foto © Annabel Schiebol

Die kleine durchsichtige Scheibe links ist der ausgebaute Infrarotfilter. Rechts daneben liegt das Objektiv der Kamera.
Foto © Annabel Schiebol
Die Kamera nimmt dadurch verstärkt Infrarotstrahlen wahr. Mit einem Filteraufsatz aus „Primary Red“ und „Congo Blue“ Folie erreichen ausschließlich Infrarotstrahlen die Kameralinse. Mögliche Störungen durch andere Lichtquellen werden dadurch vermindert und ein präzises Tracking ermöglicht.

Foto © Annabel Schiebol
Softwareseitig verwenden wir auch an dieser Stelle wieder CCV. Über das Tuioprotokoll werden die erfassten Daten in das Spiel eingebunden.

Foto © Karina Koeppl
Die ersten Testläufe sorgten für Freudensprünge und Jubelschreie, denn problemlos konnten alle Komponenten miteinander verknüpft werden. Wir sind zuversichtlich unser erstes interaktives Element schon bald abschließen zu können.
Beitrag von Annabel Schiebol
